- Initialize SvelteKit project with Yarn · Issue #1557 · sveltejs/kit
- Describe the bug I was not able to initialize with yarn, i.e. the command yarn create svelte@next foo is failing. To Reproduce yarn: 2.4.1 node: v16.1.0 Then run yarn create svelte@next foo. Expect...
Bài viết được dịch bởi AI.
Bài viết được tóm tắt bởi durumis AI
- Các hướng dẫn của Svelte Kit chỉ cung cấp cách sử dụng npm, điều này có thể gây nhầm lẫn cho người dùng yarn.
- Trước đây, hỗ trợ cho yarn còn hạn chế, nhưng hiện tại đã có thể sử dụng nhờ vào các PR bổ sung tài liệu liên quan đến yarn.
- Tuy nhiên, việc thiếu FAQ về cách sử dụng yarn có thể gây khó khăn cho người mới bắt đầu.
Nhiều người dùng yarn khi bắt đầu tiếp cận Svelte Kit sẽ cảm thấy khá bối rối.
Bởi vì các hướng dẫn bắt đầu với Svelte Kit chỉ đề cập đến npm mà thôi.
Sao vậy? Các thư viện khác đều có hướng dẫn riêng cho từng trình quản lý gói, tại sao Svelte lại không làm vậy?
Họ sẽ nghĩ như vậy.
Thực ra, tôi cũng đã từng nghĩ như vậy...

Sau khi tìm kiếm, tôi mới biết được rằng Svelte Kit không hỗ trợ yarn.
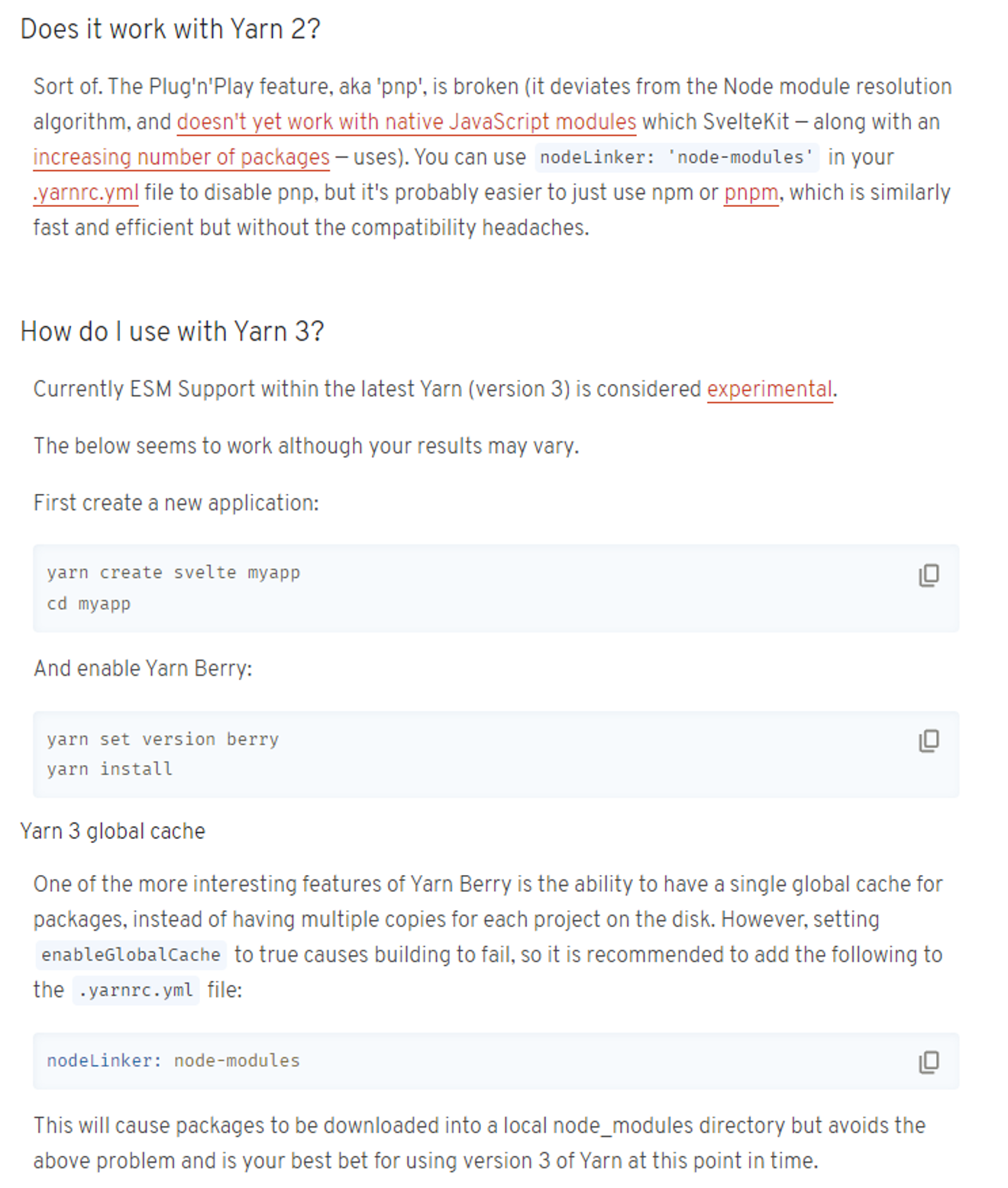
Và khi truy cập vào PR liên quan, tôi thấy rằng có người đã gửi PR để bổ sung tài liệu về yarn.

Làm theo hướng dẫn thì mọi thứ hoạt động tốt, nhưng tôi vẫn còn bực mình vì sao điều này lại không được đưa vào phần FAQ.
Những người mới bắt đầu sẽ rất dễ bị nhầm lẫn nếu như vậy.